WordPress 기능의 핵심을 살펴보면 게시물에 있는 주요 이미지의 가시성이 축복이자 난제라는 것을 알 수 있습니다. WordPress 게시물에서 추천 이미지를 숨기는 방법은 단순한 기술적인 질문이 아닙니다. 이는 웹 사이트의 미적 측면과 기능을 특정 요구 사항에 맞게 조정하는 데 있어 중요한 측면입니다. 사용자들이 세련되고 사용자 친화적인 인터페이스를 점점 더 요구함에 따라 이러한 요소를 효과적으로 관리하는 것이 무엇보다 중요해졌습니다.
이 글에서는 추천 이미지가 기본적으로 공개되지 않고도 게시물이 빛을 발하도록 하는 방법을 살펴보겠습니다. WordPress 테마 사용자 정의를 탐색하든, CSS 매직을 사용하든, PHP를 조정하든 이를 마스터하면 사이트의 사용자 경험과 시각적 참여가 크게 향상될 수 있습니다.
당신은 배울 것입니다:
- CSS를 전략적으로 사용하여 시각적 요소를 원활하게 제어합니다.
- 테마 파일 수정 : 하위 테마 및 function.php를 사용한 직접적인 접근 방식입니다.
- 코드를 변경하지 않고 이미지 관리를 위해 설계된 플러그인을 활용합니다 .
이러한 기술을 사용하면 각 WordPress 게시물이 전달하려는 메시지 및 스타일과 시각적으로 일치하는지 확인할 수 있습니다.
주요 이미지를 숨기는 방법
| 방법 | 난이도 | 사용자 제어 | 코드 관련 | 영향 범위 |
|---|---|---|---|---|
| CSS 사용자 정의 사용 | 쉬운 | 높은 | 예 | 특정 게시물 또는 글로벌 |
| 테마 파일 편집 | 고급의 | 높은 | 예 | 글로벌 |
| 플러그인 사용 | 쉬운 | 높은 | 아니요 | 특정 게시물 또는 글로벌 |
| Functions.php의 사용자 정의 함수 | 중급 | 높은 | 예 | 글로벌 |
| 테마 사용자 정의 기능의 기능 비활성화 | 쉬운 | 제한된 | 아니요 | 글로벌 |
WordPress 추천 이미지란 무엇인가요?

추천 이미지의 일반적인 이름은 게시물 썸네일입니다. 게시물, 페이지 또는 사용자 정의 게시물 유형에 대한 대표 이미지를 사용할 수 있는 WordPress 테마 기능입니다. 이를 통해 웹 사이트 콘텐츠에 지원을 추가할 수 있습니다. 이 최신 기능을 사용하면 다양한 디자인과 크기로 사용자 정의할 수 있습니다.
Post Thumbnails라는 용어는 다른 WordPress 기능 및 템플릿 태그에 사용되는 용어입니다.
WordPress 추천 이미지 사용의 이점
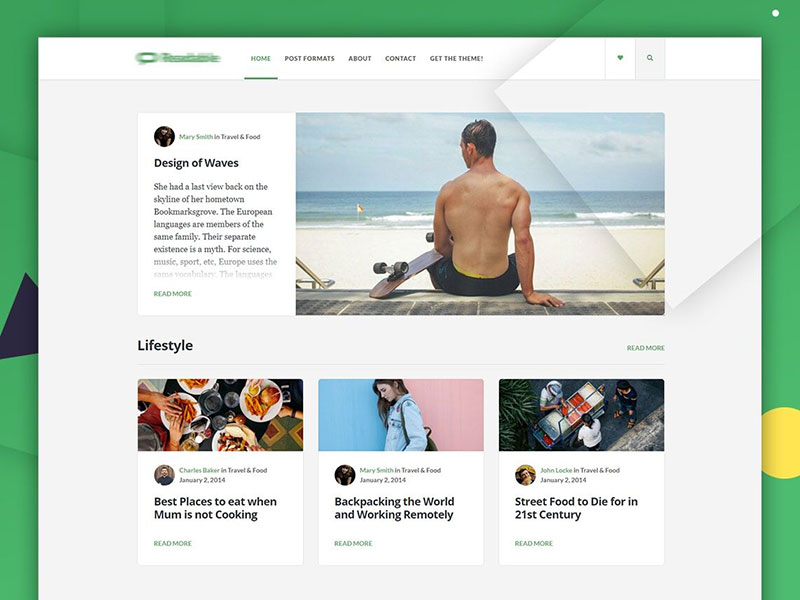
이미지나 시각적 표현은 독자에게 큰 영향을 미칩니다. 고품질 사진을 사용하면 웹사이트 방문자의 관심을 끌 수 있습니다.
또한, 특집 프레젠테이션은 독자들에게 긍정적인 인상을 남깁니다. 또한 참여도도 높아집니다 . 귀하의 웹사이트에서 매력적인 이미지를 보는 즉시 더 자세히 읽고 페이지 전체를 스크롤하고 싶어할 수도 있습니다.
그러나 웹사이트에서 이미지를 숨기는 것이 중요한 데에는 타당한 이유가 있을 수 있습니다.
WordPress 게시물에서 추천 이미지를 숨기는 방법을 배워야 하는 이유

추천 이미지는 페이지로 트래픽을 유도하는 데 필수적입니다. 그러나 이미지를 잘못 사용하면 페이지가 복잡해질 수 있습니다. 이는 블로그나 사이트에서 WordPress 추천 이미지를 숨길 충분한 이유가 됩니다.
일부 WordPress 테마에는 추천 사진을 숨기는 내장 옵션이 있습니다. 테마에 이 기본 제공 기능이 없으면 다른 옵션을 선택해야 합니다.
다음 정보는 방문자가 블로그 게시물 상단에 있는 이미지로 인해 압도당하는 것을 방지하는 데 도움이 됩니다.
WordPress 테마에 ‘추천 이미지 숨기기’ 옵션이 있는지 확인하는 방법
게시물에서 추천 이미지를 제거하는 것이 항상 가능한 것은 아닙니다. 이미지를 제거하면 웹사이트의 모든 페이지에서 이미지가 사라집니다. 블로그 홈 페이지에는 유지하고 다른 섹션에서는 제거할 수 있습니다.
먼저 WordPress 테마의 추천 옵션을 확인하세요. 테마에 ‘추천 이미지 숨기기’ 옵션이 있는 경우 설정 섹션으로 이동하여 특정 페이지나 게시물에서 이미지를 숨길 수 있습니다. 이 옵션은 블록 편집기를 방문하면 표시됩니다. 사용할 수 없는 경우 계속 읽어보세요.
‘추천 이미지 숨기기’ 옵션을 확인하는 단계는 다음과 같습니다.

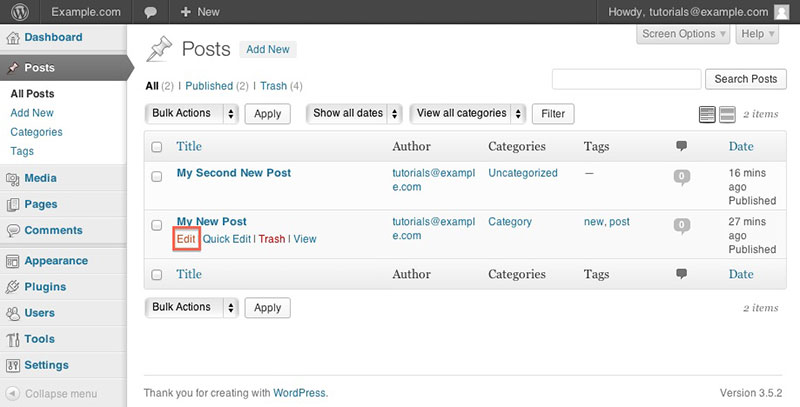
- WordPress 테마 대시보드를 방문하세요.
- 게시물 > 모든 게시물 버튼을 클릭하세요.
- WordPress 게시물 아래에서 편집 옵션을 클릭하세요.

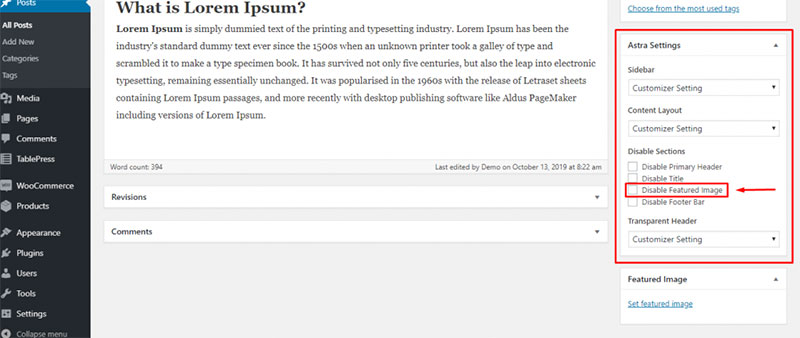
이 단계를 완료하면 스크린샷에 다음과 같이 표시됩니다. “이제 ‘추천 이미지’에서 추천 이미지를 제거하는 옵션을 찾을 수 있습니다.”
모든 탭에서 옵션을 찾으세요. 옵션이 표시되지 않으면 테마에 ‘추천 이미지 숨기기’ 설정이 없을 가능성이 높습니다.
WordPress 게시물에서 추천 이미지를 숨기는 방법에 대한 최종 가이드
테마로 인해 게시물에서 추천 이미지를 숨길 수 없는 경우 코드를 작성해야 합니다. 관리자 패널을 방문하면 이 작업을 수행할 수 있습니다. 모양 > 사용자 정의 > 추가 CSS로 이동합니다.
아래 코드를 복사하세요.
.entry-content img { 디스플레이: 없음; } 이 코드는 단일 게시물의 추천 이미지를 숨깁니다. 특정 게시물의 추천 이미지를 숨기려면 다음 코드를 입력하세요: .post-12345 .post-image { display: none;
참고: 게시물 이미지의 1234 코드를 실제 게시물 ID로 변경하세요.
이 코드를 사용해도 WordPress 미디어 라이브러리에서 추천 이미지가 삭제되지는 않습니다. 특정 페이지의 사진만 숨깁니다.
플러그인을 사용하여 WordPress 추천 이미지 숨기기
WordPress 게시물에서 추천 이미지를 숨기는 코드를 사용하지 않으려면 무료 또는 프리미엄 플러그인을 선택할 수 있습니다. 이 옵션은 많은 노력이 필요한 새로운 테마를 사용하는 것보다 낫습니다.
WordPress 플러그인 저장소를 방문하여 귀하의 필요와 선호도에 맞는 ‘추천 플러그인 숨기기’를 찾으세요. 여러 번 다운로드하여 평점이 가장 높은 것을 선택하세요.
원치 않는 깨진 코드로부터 벗어나기 위해 플러그인을 구매하기 전에 조사해 보세요. 플러그인을 설치하면 페이지가 향상되거나 속도가 느려질 수 있습니다. 따라서 귀하의 웹 사이트에 적합한 것을 선택하십시오.
추천 이미지 숨기기
이 플러그인을 설치하고 활성화하면 게시물에 ‘추천 이미지 표시/숨기기’ 메타 상자가 표시됩니다. ‘추천 이미지 숨기기’ 옵션 상자를 선택하세요. 완료되면 게시물을 업데이트하고 변경 사항을 저장하세요. 이제 미리보기 옵션을 사용할 수 있습니다.
사용 방법은 간단합니다. 다른 플러그인처럼 설정을 구성할 필요가 없습니다. WordPress 미디어 게시물에서 추천 이미지는 삭제되지 않습니다. 대신 사이트의 프런트 엔드에서만 숨깁니다.
추천 이미지를 다시 표시하려면 ‘추천 이미지 숨기기’ 옵션을 선택 취소하세요. 또한 추천 이미지를 지원하는 사용자 정의 게시물 유형도 제공됩니다.
조건부로 추천 이미지 표시
이 플러그인은 최신 WordPress 버전과 호환됩니다. 간단한 버튼으로 사용하기도 쉽습니다. WordPress 대시보드에 로그인합니다. 플러그인 > 새로 추가로 이동하세요. 그런 다음 플러그인 이름 Conditionally Display Featured Images를 검색하세요. 마지막으로 설치 옵션을 클릭하고 활성화를 클릭합니다.
‘페이지’ 및 ‘게시물’ 섹션에서 ‘새로 추가’ 버튼을 클릭하세요. 편집기 오른쪽에는 ‘추천 이미지’ 섹션이 있습니다. 여기에서 ‘게시물 목록에만 추천 이미지 표시, 단일 보기에서는 숨기기’ 확인란을 선택합니다.
이제 이 플러그인을 사용하여 WordPress 추천 이미지를 숨길 수 있습니다.
빠른 추천 이미지
이전 플러그인이 테마에서 작동하지 않는 경우 빠른 기능 이미지를 사용할 수 있습니다. 이 플러그인의 유일한 단점은 사이트 프런트 엔드에서 추천 이미지를 ‘숨길’ 수 없다는 것입니다. 대신, 문제 없이 추천 사진을 추가하고 제거할 수 있습니다.

활성화하고 사용하는 것은 간단합니다. 단계별 가이드는 다음과 같습니다.
- WordPress 대시보드에 로그인하세요.
- 플러그인 섹션을 방문하여 ‘새로 추가’ 버튼을 클릭하세요.
- 빠른 추천 이미지 플러그인 검색
- 설치 버튼을 클릭하세요.
- ‘활성화’를 클릭하세요.
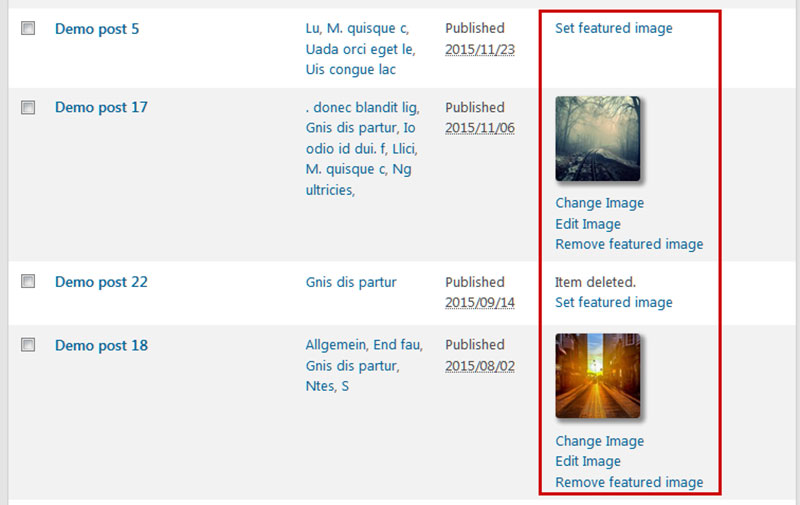
- ‘게시물’ 섹션을 방문하여 ‘모든 게시물’을 클릭하세요.
- 이미지를 제거하려면 ‘추천 이미지 제거’ 버튼을 클릭하세요. 반면, 게시물이나 페이지에 사진을 추가하려면 ‘추천 이미지 설정’을 클릭하세요.
WordPress 게시물에서 추천 이미지를 숨기는 방법에 대한 FAQ
플러그인 없이 WordPress에서 추천 이미지를 숨길 수 있나요?
전적으로. 테마의 CSS 파일을 살펴보고 스니펫을 추가하여 선택적으로 이미지를 숨기세요. 종종 로 발견되는 WordPress 테마의 올바른 CSS 클래스를 사용하면 .post-thumbnail img게시물 display: none; 의 추천 이미지를 직접 숨길 수 있습니다.
WordPress에서 추천 이미지를 숨기는 가장 쉬운 방법은 무엇입니까?
플러그인을 사용하는 것이 가장 간단한 방법입니다. “Hide Featured Image”와 같은 플러그인은 코드 줄을 건드리지 않고도 사이트 전체의 가시성을 관리할 수 있는 사용자 친화적인 인터페이스를 제공하므로 직접 코딩에 익숙하지 않은 사용자에게 이상적입니다.
특정 게시물의 추천 이미지만 숨길 수 있나요?
네, 특정 게시물의 이미지를 선택적으로 숨길 수 있습니다. 코딩하는 경우 functions.php 조건부 태그를 사용하여 파일을 조작하여 특정 게시물을 타겟팅하세요. 또는 일부 플러그인을 사용하면 덜 기술적인 게시물별로 가시성을 설정할 수 있습니다.
추천 이미지를 숨기면 내 WordPress 사이트의 SEO에 어떤 영향을 미치나요?
추천 이미지 자체는 직접적인 순위 요소는 아니지만 사용자 참여 및 페이지 성능은 그렇습니다. 이미지를 제거하면 사이트 속도나 사용자 경험이 향상되고 이탈률이 줄어들고 사용자 참여가 늘어나 SEO 노력에 간접적으로 도움이 될 수 있습니다.
테마 파일을 변경하지 않고 WordPress에서 추천 이미지를 숨길 수 있나요?
실제로 테마 파일 조정을 주저하는 사람들을 위해 CSS는 손쉬운 접근 방식을 제공합니다. WordPress Customizer를 통해 사용자 정의 CSS를 삽입하면 핵심 테마 파일에 영향을 주지 않고 변경 사항을 광범위하게 적용할 수 있으므로 사용자 정의 내용을 잃지 않고 테마를 업데이트할 수 있습니다.
WordPress 관리자에서는 추천 이미지를 표시하고 싶지만 실제 게시물에서는 숨기고 싶은 경우 어떻게 해야 하나요?
이 시나리오는 일반적이며 관리 가능합니다. 프런트 엔드 디스플레이 설정만 대상으로 하는 CSS 코드를 테마에 구현하여 관리 영역이 변경되지 않도록 합니다. 이 방법은 프런트엔드 미학을 유지하면서 백엔드 시각적을 유지합니다.
추천 이미지가 모바일 장치에서만 숨겨지도록 하려면 어떻게 해야 합니까?
모바일에 맞게 디스플레이 설정을 조정하려면 반응형 디자인 원칙이 필요합니다. 테마의 반응형 미디어 쿼리에 특정 CSS를 삽입하여 작은 화면에서만 이미지를 타겟팅하고 숨기면 데스크탑 레이아웃에 영향을 주지 않고 모바일 사용자 경험을 향상할 수 있습니다.
WordPress에서 추천 이미지를 숨기는 것과 관련된 위험이 있나요?
주요 위험은 테마 기능과 디자인 일관성과 관련이 있습니다. 일부 테마는 추천 이미지를 크게 활용하도록 구축되었습니다. 전략적 디자인 대체 없이 이를 제거하면 사이트의 시각적 조화나 사용자 인터페이스가 손상될 수 있습니다.
내 WordPress 테마가 추천 이미지 숨기기를 지원하지 않으면 어떻게 해야 하나요?
테마 제한으로 인해 차단되는 경우 하위 테마나 더 심층적인 사용자 정의가 가능한 사용자 정의 플러그인을 고려해보세요. 이러한 옵션을 사용하면 원래 테마의 무결성을 손상시키지 않고 기능을 확장할 수 있습니다.
추천 이미지를 숨긴 후 내 사이트 성능에 영향을 미쳤는지 확인하는 가장 좋은 방법은 무엇입니까?
변경 후에는 사이트의 성능 측정항목을 철저히 검토하세요. Google PageSpeed Insights 또는 GTmetrix와 같은 도구는 사이트가 얼마나 잘 로드되고 작동하는지에 대한 통찰력을 제공하여 페이지에서 추천 이미지를 삭제할 때의 영향을 정량화하는 데 도움이 됩니다.
결론
WordPress 게시물에서 추천 이미지를 숨기는 방법을 탐색하면 사이트의 미적 특성과 기능을 향상시키기 위해 맞춤화된 다양한 방법이 공개됩니다. 사용자 정의 CSS를 포함시키거나, 테마의 function.php 에서 PHP를 조정하거나 , 강력한 플러그인을 활용하는 등 각 접근 방식은 고유한 제어와 용이성을 제공합니다.
- 사용자 정의 CSS는 코드에 대한 심층 분석 없이 빠른 수정을 원하는 사용자에게 적합합니다.
- function.php를 조정하면 코딩에 능숙하고 실습 방법을 선호하는 사람들이 관심을 갖습니다.
- 플러그인은 특히 코드에 익숙하지 않은 사람들에게 단순성과 유용성을 제공하는 역할을 합니다.
기본적으로 추천 이미지를 숨기는 과정은 숨기기보다는 콘텐츠가 표현되는 방식을 개선하여 원하는 사용자 경험과 완벽하게 일치하도록 하는 데 더 중점을 둡니다. 디지털 환경에서는 모든 픽셀이 중요하므로 이러한 조정을 마스터하면 사이트 디자인이 정확성, 참여도 및 미적 일관성을 향해 나아가게 됩니다. 올바른 가시성을 선택하면 콘텐츠가 청중의 공감을 더욱 효과적으로 이끌어 낼 수 있다는 점을 기억하십시오.